
SOLUCIONES
Impacta con apps increíbles y sofisticadas para tus clientes
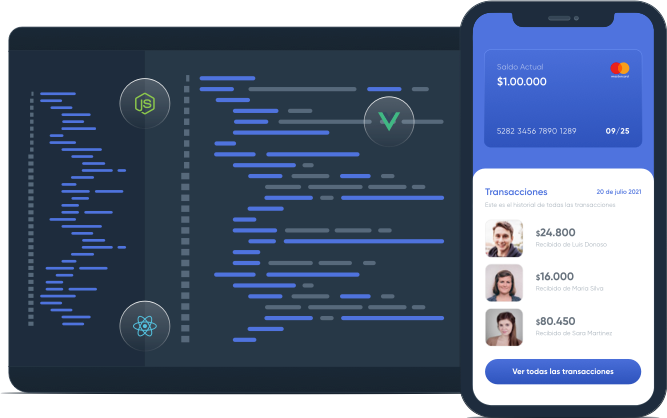
Nos especializamos en el desarrollo de aplicaciones mobile, web y desktop, con un enfoque sólido en frontend, usabilidad y experiencia de usuario.
Ver más detallesAgenda una llamada con un experto

Desarrollo Multiplataforma
Creamos aplicaciones consistentes y optimizadas para web, desktop, y mobile, garantizando una experiencia fluida en todos los dispositivos.
Tecnologías de Vanguardia
Trabajamos con las tecnologías frontend más avanzadas, como React.js, Angular y Vue.js
Aplicaciones escalables
Implementamos técnicas y metodologías que aseguran la calidad de los desarrollos.
Calidad y Rendimiento
Aseguramos que tus aplicaciones luzcan bien y rindan al máximo con pruebas y optimización rigurosas.
Líneas de Aplicaciones
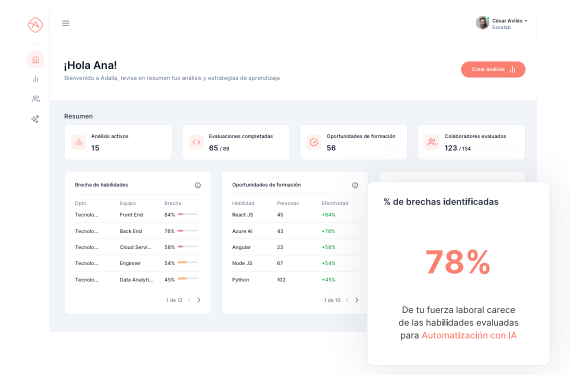
Aplicaciones Web
Creamos aplicaciones web dinámicas y responsivas que ofrecen una experiencia fluida en cualquier dispositivo, desde computadoras de escritorio hasta tabletas.
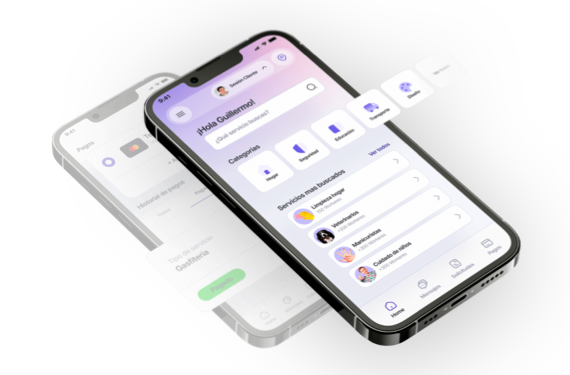
Aplicaciones Mobile
Desarrollamos aplicaciones móviles intuitivas y atractivas para iOS y Android, optimizadas para brindar un rendimiento excepcional en dispositivos móviles.
Aplicaciones Desktop
Diseñamos aplicaciones de escritorio robustas y de alto rendimiento, ideales para entornos profesionales que requieren soluciones avanzadas y personalizadas.
Beneficios
🥋
Optimización del Rendimiento
Mejora de la velocidad de carga y la eficiencia de las aplicaciones mediante técnicas avanzadas de optimización y pruebas exhaustivas.
🎖️
Diseño y Desarrollo Responsive
Implementación de diseños que se adaptan a diferentes tamaños de pantalla y dispositivos, garantizando una experiencia consistente.
👌
Integración de APIs
Conexión de aplicaciones con APIs y servicios de terceros para extender su funcionalidad y mejorar la interoperabilidad.
🕵️♂️
Pruebas de Usabilidad
Evaluación de la experiencia del usuario y accesibilidad para asegurar que las aplicaciones sean intuitivas y accesibles para todos los usuarios.
💯
Soporte y Mejora Continua
Provisión de soporte y actualizaciones continuas para asegurar el correcto funcionamiento y la adaptación a nuevas tecnologías y estándares.
📈
Consultorías Frontend
Asesoramiento sobre la estructura y la organización del código para mejorar la escalabilidad, el mantenimiento y la calidad general del proyecto.
🧑💻
Animaciones e Interacciones
Implementación de animaciones y efectos interactivos que enriquecen la experiencia del usuario y hacen las aplicaciones más atractivas.
⚙️
Arquitecturas Frontend
Diseño de arquitecturas frontend escalables y robustas que optimizan el rendimiento y la mantenibilidad del proyecto a largo plazo.
🏷️
Optimización SEO y Accesibilidad
Adaptación de las aplicaciones para mejorar la visibilidad en motores de búsqueda y asegurar el cumplimiento con estándares de accesibilidad web.
Casos de estudio
Revisa e inspirate con otros casos de estudio y éxito que hemos desarrollado en Converlabs.
Comunidad de expertos
Principales Tecnologías Utilizadas
¿Cómo funciona el servicio?
Evaluación Inicial
Entendemos tus objetivos y recopilamos información para definir el alcance del proyecto.
Análisis y Diagnóstico
Analizamos la experiencia del usuario y detectamos áreas de mejora.
Propuesta de Soluciones
Presentamos un informe con recomendaciones y una estrategia de implementación.
Ejecución y Seguimiento
Implementación y seguimientos periódicos para asegurar la efectividad.
Grandes Socios Tecnológicos nos Respaldan

TD Synnex
TD Synnex aporta su red de distribución tecnológica y soporte en soluciones avanzadas, facilitando que Converlabs pueda acceder a las últimas herramientas y tecnologías para el desarrollo frontend. Su alianza nos permite ofrecer soluciones más robustas y eficientes, adaptadas a las demandas del mercado.
Preguntas Frecuentes (FAQ)
1. ¿Qué es el Desarrollo Frontend?
El Desarrollo Frontend se enfoca en la construcción de la parte visible de las aplicaciones y sitios web, es decir, lo que los usuarios ven e interactúan. Incluye la creación de interfaces de usuario, diseño responsive y optimización del rendimiento.
2. ¿Qué tecnologías utilizan para el Desarrollo Frontend?
Utilizamos tecnologías modernas como HTML, CSS, JavaScript, y frameworks/librerías populares como React, Angular y Vue.js para crear interfaces de usuario interactivas y eficientes.
3. ¿Cómo garantizan la calidad del desarrollo frontend?
Implementamos prácticas de desarrollo de alta calidad como pruebas unitarias, revisiones de código, y validación de estándares de accesibilidad. También realizamos pruebas de usabilidad para asegurar una experiencia de usuario óptima.
4. ¿Cuál es el proceso típico para un proyecto de Desarrollo Frontend?
El proceso incluye la recepción de requisitos, diseño de la interfaz, desarrollo del frontend, integración con el backend, pruebas y ajustes finales, y finalmente, el despliegue y mantenimiento.
5. ¿Cuánto tiempo lleva desarrollar una interfaz frontend?
El tiempo de desarrollo depende de la complejidad del proyecto. Proyectos más simples pueden completarse en unas pocas semanas, mientras que proyectos más complejos pueden requerir varios meses. Establecemos cronogramas claros al inicio del proyecto.
6. ¿Qué beneficios ofrece trabajar con Converlabs en Desarrollo Frontend?
Ofrecemos soluciones personalizadas que se adaptan a tus necesidades específicas, utilizando tecnologías de vanguardia para garantizar interfaces rápidas, intuitivas y visualmente atractivas. Además, nuestro enfoque en pruebas y calidad asegura una experiencia de usuario excepcional.
7. ¿Cómo manejan la integración con el backend y otras partes del sistema?
Trabajamos en estrecha colaboración con tu equipo backend para asegurar una integración fluida. Utilizamos API y servicios web para conectar el frontend con el backend, y realizamos pruebas integrales para asegurar que todos los componentes funcionen juntos correctamente.
8. ¿Qué tipo de soporte post-desarrollo ofrecen?
Ofrecemos soporte continuo y mantenimiento para resolver cualquier problema que pueda surgir después del lanzamiento, así como actualizaciones y mejoras según sea necesario para mantener la interfaz frontend optimizada.
Más soluciones UX para tu negocio
Descubre más soluciones UX a continuación para adaptar nuestras estrategias a tus necesidades específicas.